小程序由来
刚开学,闲来无事,又发现学校有个小程序设计大赛(后来慢慢发现,这个比赛水的一比...)就想着混比赛以强制学zhuang习bi....
所用到得技术栈
- 微信小程序类HTML
- 微信小程序CSS
- Python(用于后端模拟登入及网页框架)
- Flask Python Web框架
- Wuss-Weapp组件
实现原理简介
通过后台模拟HTTP请求登入后台教务系统,并对页面源码进行分析即可得到所要得数据信息,由于教务系统只能在内网运行,而我在学校没有一个可以安家立命得服务器,故只能挂外网服务器打开EasyConnect维持内网环境,最终达到想要的效果。
小程序通过Web API请求,服务器处理请求返回JSON结果,最后在小程序上展示。
源代码
晚些时候放出
鸣谢
- We-重邮 提供的界面参考以及课表前端代码(照扒的)
- School-API 正方教务系统接口,造好了轮子就懒得再造了
- 及其他开发者再开发过程中对小程序提供的种种帮助
界面Demo展示
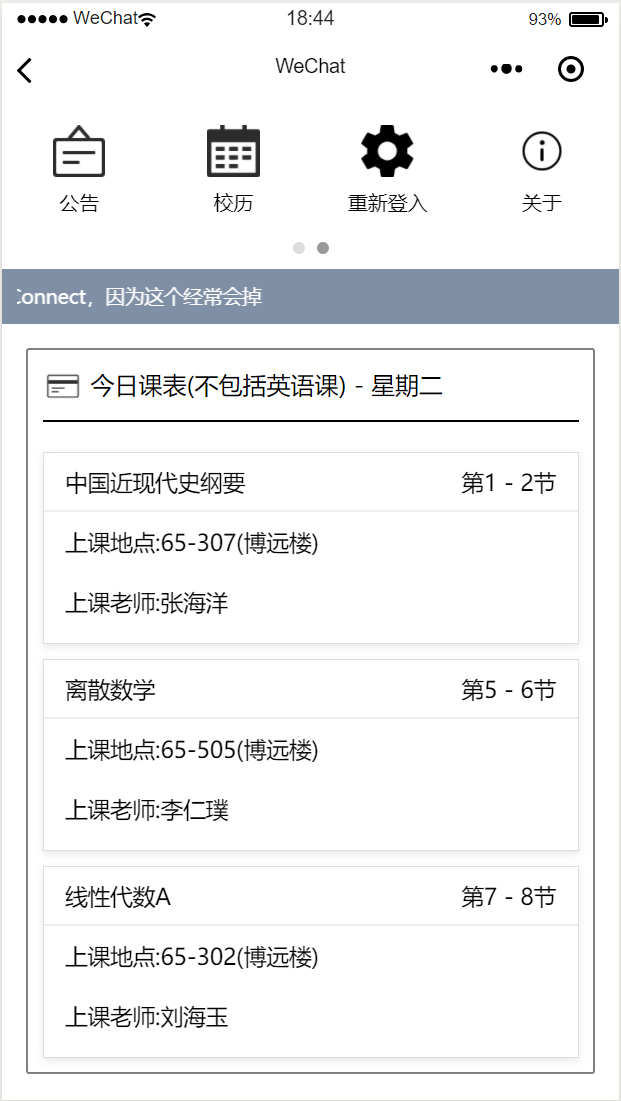
首页 - 已登入

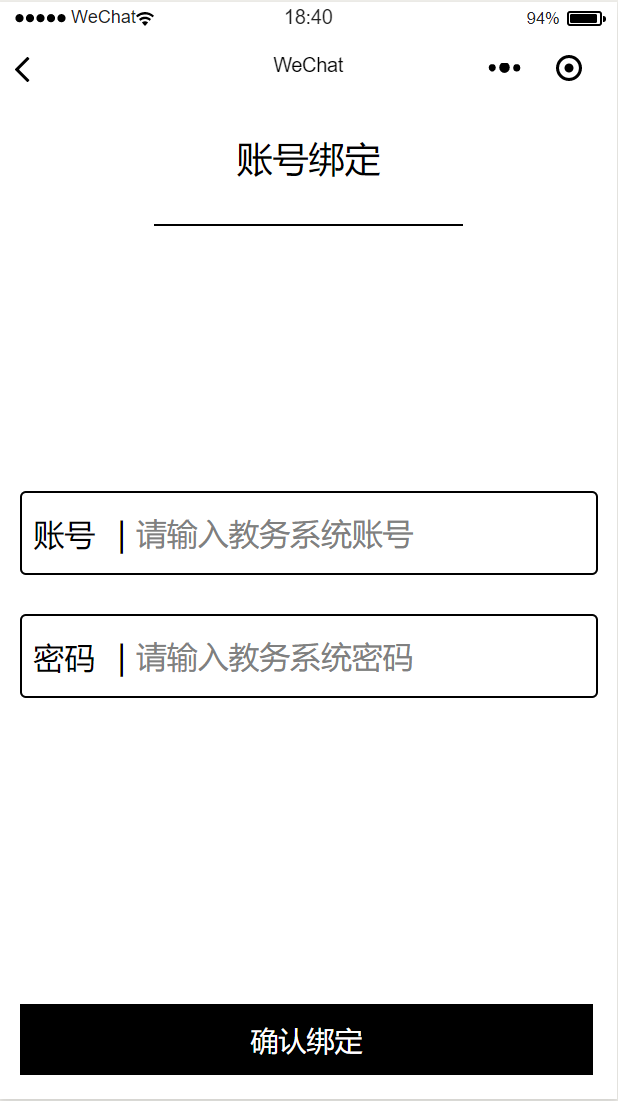
登入页面

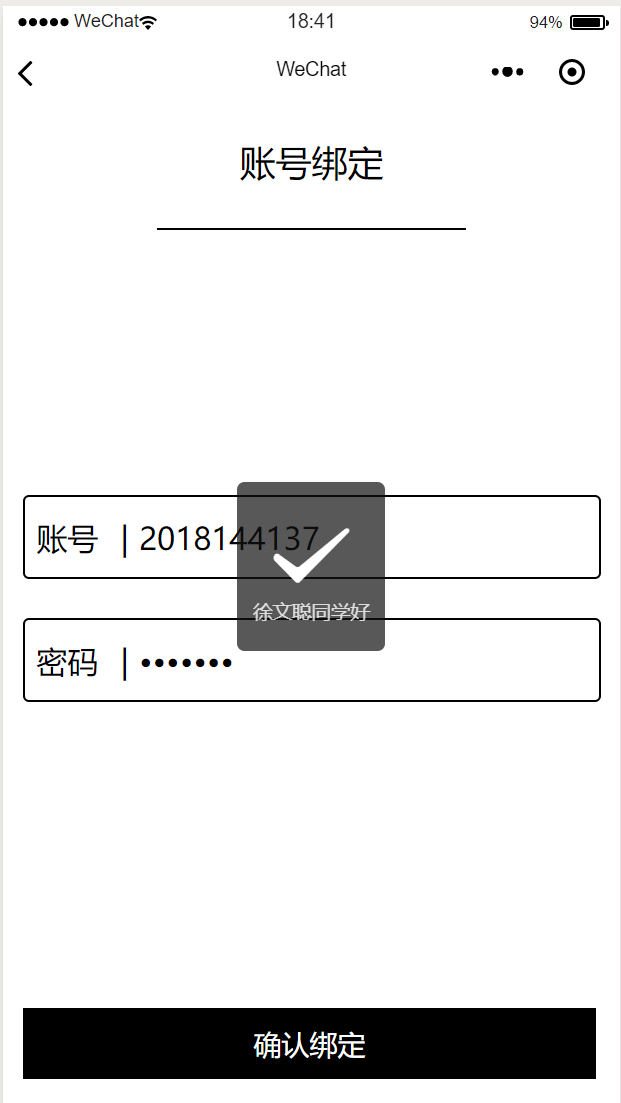
登入成功页面

菜单二

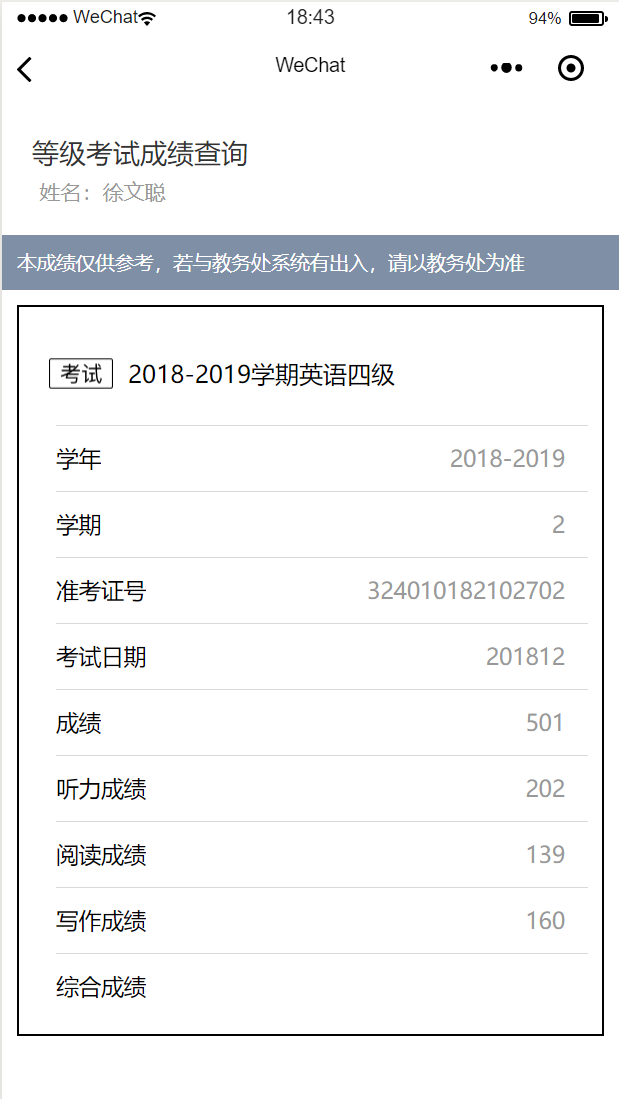
等级考试查询界面

成绩查询界面

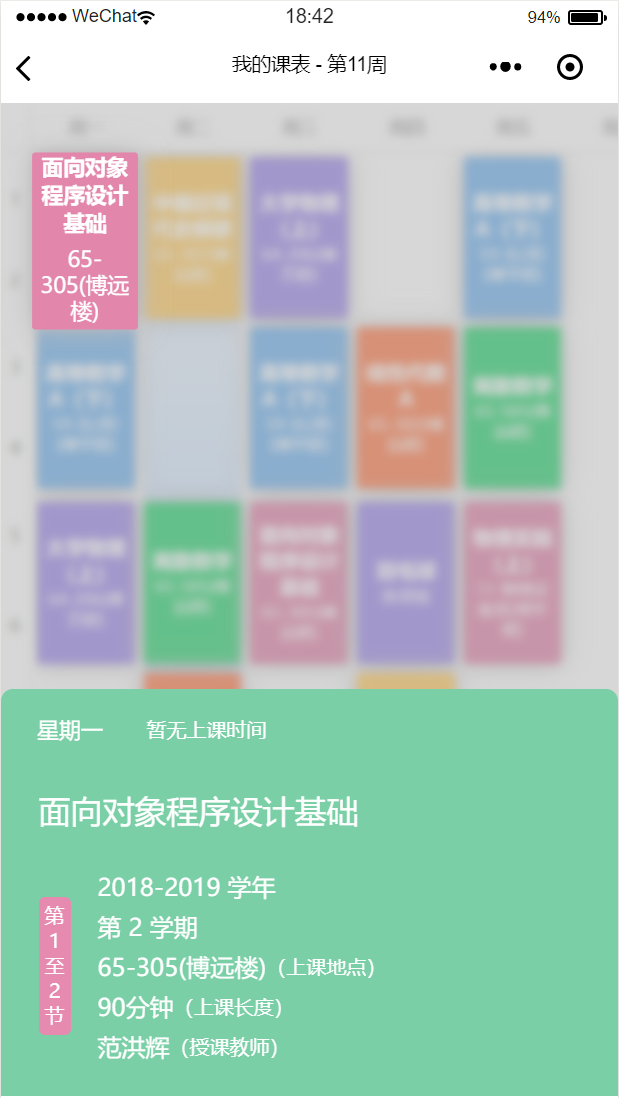
课表

课程信息

公告页面

关于